Flare Best Practices 50 Tips and Tricks
🧠 Feeling overwhelmed in MadCap Flare? You’re not alone.
Many tech writers jump into Flare excited to single-source everything, only to get buried in a maze of conditions, snippets, and scattered styles. The result? Bloated projects, inconsistent outputs, and a lot of rework.
Here’s the good news: with a clear strategy, you can tame even the messiest Flare project.
Planning and Authoring
- Plan your documentation structure before writing
- Use topic-based authoring for modular content
- Create and use consistent topic templates
- Write structured content with logical flow
- Avoid inline formatting; use CSS styles instead
- Name files clearly with lowercase and hyphens
- Keep topic titles and IDs descriptive and unique
- Use master pages for headers, footers, and layout
- Embrace single-sourcing principles to reduce duplication
- Create snippets for reusable content blocks
- Enable snippet suggestions to encourage reuse
- Use variables for short, repeatable text elements
- Choose inline snippets when formatting or media is involved
- Use snippet seed text as a template
- Share content between projects using global project linking
- Apply conditions to tailor content for different outputs
- Name conditions clearly and consistently
- Use nested snippets sparingly and test thoroughly
- Group variables into sets for flexible output switching
Styling, TOC, and Output
- Set up a stylesheet early in your project
- Avoid CSS mistakes like overrides and clutter
- Use named classes for consistent formatting
- Use mediums to define output-specific styles
- Hide unused or deprecated styles
- Debug styles using the Style Inspector
- Add comments and organize your CSS for clarity
- Preview outputs regularly to verify styles and formatting
- Use the TOC to control what content gets published
- Create multiple TOCs for different outputs or users
- Use grid view to manage TOCs at scale
- Automatically generate TOCs for print outputs
- Insert index keywords for search/navigation support
- Organize index entries with parent/child relationships
- Use auto-indexing for repeated terminology
- Keep TOC entries in sync with condition tags
- Define one target per output type or variation
- Customize skins and page layouts per target
- Use batch targets to build multiple outputs together
- Review the build log for warnings and errors
- Clean the project before building to ensure accurate outputs
- Use alias IDs for context-sensitive help
- Set up publishing destinations ahead of time
- Use command-line tools for automation
Organization and Collaboration
- Use logical folders to organize your content
- Store assets in the Resources folder
- Standardize naming conventions across your team
- Use parent-child project models for shared content
- Run reports to clean up unused files
- Use project notes to document rules and structure
- Bind your project to Git or another VCS
- Commit and pull often to reduce conflicts
- Use branches for large changes or experiments
- Exclude output and temporary files from version control
- Document your source control workflow for others
QA, Accessibility, and Productivity
- Build frequently to catch issues early
- Use Analyzer reports for style and usage checks
- Run clean builds to rule out leftover files
- Use divide-and-conquer to isolate build issues
- Review and act on all build warnings
- Test all output targets to ensure consistency
- Use headings and semantic tags for accessibility
- Add alt text to all non-decorative images
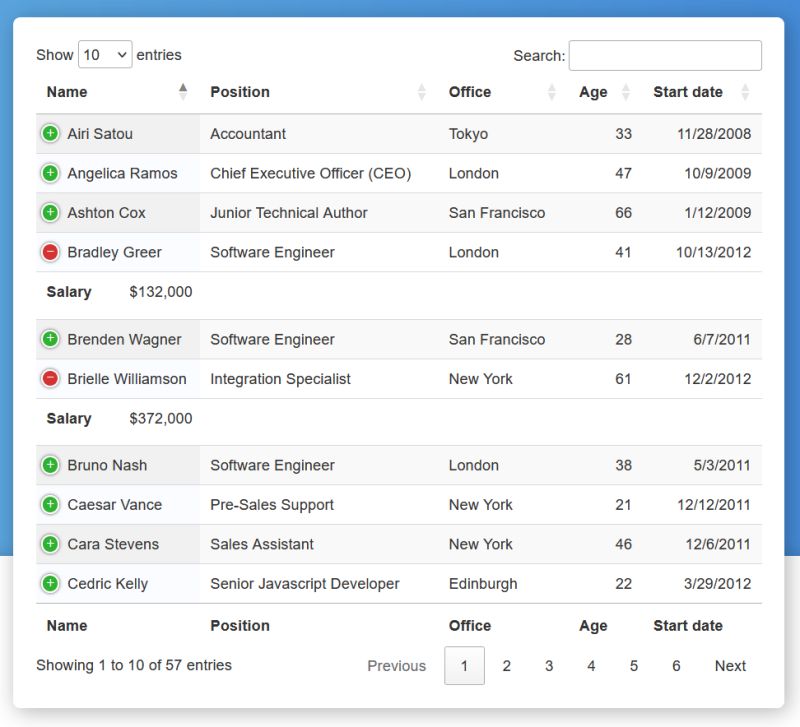
- Use proper table headers for screen readers
- Enable accessibility features in output settings
- Test with a screen reader or keyboard navigation
- Learn and use keyboard shortcuts for efficiency
- Use Find in Files to locate terms globally
- Use File List filters to manage content by type
- Pin frequently used styles and snippets
- Save and switch between custom UI layouts
- Record macros for repetitive tasks
- Use bookmarks to navigate long topics
- Use annotations for internal notes and review feedback
Plugins and Automation
- Use the Kaizen Plugin for batch cleanup and markdown support
- Use the Mad Quality Plugin for editorial rule enforcement
- Use the AI Helper Plugin to interact with AI tools safely